Di dunia pengembangan web, ada dua hal penting yang sering bentrok:
-
UX (User Experience) → bikin pengguna nyaman
-
Security (Keamanan) → bikin aplikasi aman
Salah satu tantangan terbesarnya? Mengamankan aplikasi dari CSRF (Cross-Site Request Forgery) tanpa membuat pengalaman pengguna jadi ribet.
Apakah bisa? Jawabannya: bisa banget. Yuk, kita bahas!
🤔 Masalah Umum: Keamanan Mengganggu Pengalaman
Banyak developer takut menerapkan proteksi CSRF karena:
-
Takut bikin form gagal submit
-
Takut bikin pengguna harus login ulang terus
-
Takut fitur AJAX malah error karena token
Akhirnya, banyak yang mengorbankan keamanan demi kenyamanan. Tapi sebenarnya, ada cara mengamankan aplikasi TANPA menyusahkan pengguna.
🛡️ CSRF Protection: Perlu, Tapi Harus Cerdas
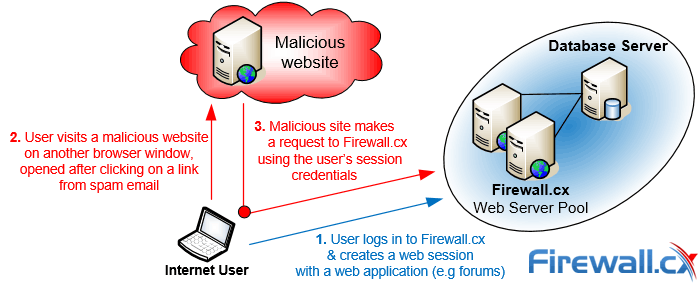
CSRF adalah serangan yang memanfaatkan sesi login pengguna untuk mengirim permintaan palsu.
Karena browser mengirim cookie otomatis, server bisa tertipu dan menjalankan aksi yang tidak diminta pengguna.
Solusinya adalah menambahkan CSRF Token ke setiap permintaan. Tapi… bagaimana caranya agar tidak mengganggu UX?
✅ Strategi: Lindungi, Tapi Tetap Ramah Pengguna
1. Gunakan CSRF Token Otomatis di Form
Framework seperti Laravel, Django, atau Rails sudah menyisipkan token otomatis ke form:
Dan server akan otomatis mengecek token tersebut.
👉 Jadi, kamu aman tanpa butuh kerja ekstra dari pengguna.
2. Untuk AJAX, Kirim Token Lewat Header
Kalau kamu pakai fetch atau axios, tinggal kirim token CSRF lewat header:
Token bisa disisipkan di halaman sebagai meta tag:
📌 Tanpa reload, tanpa pop-up, tanpa mengganggu user.
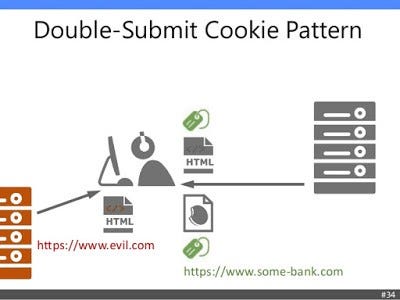
3. Gunakan Cookie SameSite
Set cookie dengan atribut SameSite=Strict atau Lax, agar tidak dikirim ke situs asing:
✅ Ini melindungi dari CSRF tanpa token tambahan, terutama untuk API yang pakai cookie.
4. Buat Token “Seumur Sesi”
Beberapa aplikasi sering pakai CSRF token yang kadaluarsa terlalu cepat. Akibatnya:
-
Pengguna yang ngetik lama jadi kena error saat submit
-
Form gagal dikirim
Solusinya:
-
Buat token berlaku selama sesi login
-
Atau perpanjang token otomatis saat pengguna aktif
📌 Token tidak perlu berubah tiap menit — cukup pastikan tidak bisa ditebak.
5. Berikan Pesan Error yang Jelas
Kalau CSRF token tidak valid, jangan cuma tampilkan “419 Page Expired”.
Tampilkan pesan ramah seperti:
“Sesi Anda sudah habis. Silakan refresh halaman dan coba lagi.”
👉 UX tetap baik, user paham apa yang terjadi.
🔄 Rangkuman
| Masalah UX Saat Pakai CSRF | Solusi Aman & Nyaman |
|---|---|
| Form gagal karena token hilang | Sisipkan token otomatis via framework |
| AJAX error token | Kirim token lewat header (X-CSRF-TOKEN) |
| Sesi kadaluarsa | Buat token aktif selama sesi |
| Cookie bocor ke situs lain | Gunakan SameSite=Strict pada cookie |
| Error tidak dimengerti user | Tampilkan pesan yang jelas dan sopan |
🧾 Kesimpulan
UX dan Security tidak harus saling mengorbankan.
Dengan pendekatan yang tepat, kita bisa:
-
Lindungi pengguna dari serangan CSRF
-
Tetap bikin aplikasi mudah digunakan
Keamanan yang baik itu tidak terasa, tapi tetap bekerja di balik layar.
Jadi, ayo lindungi aplikasi kamu dengan cerdas — tanpa bikin pengguna frustrasi!

Penulias : Muhammad Aditya Alkhawarizmi
Nim : 23156201023
jurusan : Sistem Komputer