I. Pendahuluan
Membuat website mungkin terdengar rumit bagi pemula. Namun dengan teknologi saat ini, siapa saja bisa membuat website sederhana dari nol tanpa perlu menjadi ahli. Artikel ini akan menjelaskan langkah-langkah mudah untuk membangun website menggunakan HTML, CSS, dan sedikit JavaScript.
II. Alat yang Dibutuhkan
-
Teks Editor: Contoh: Visual Studio Code, Notepad++
-
Browser: Chrome, Firefox, atau lainnya
-
Folder Proyek: Tempat menyimpan file website
III. Struktur Dasar Website
Website biasanya terdiri dari:
-
HTML (HyperText Markup Language): Struktur dasar
-
CSS (Cascading Style Sheets): Desain dan tampilan
-
JavaScript: Interaksi atau aksi
IV. Membuat File HTML Pertama
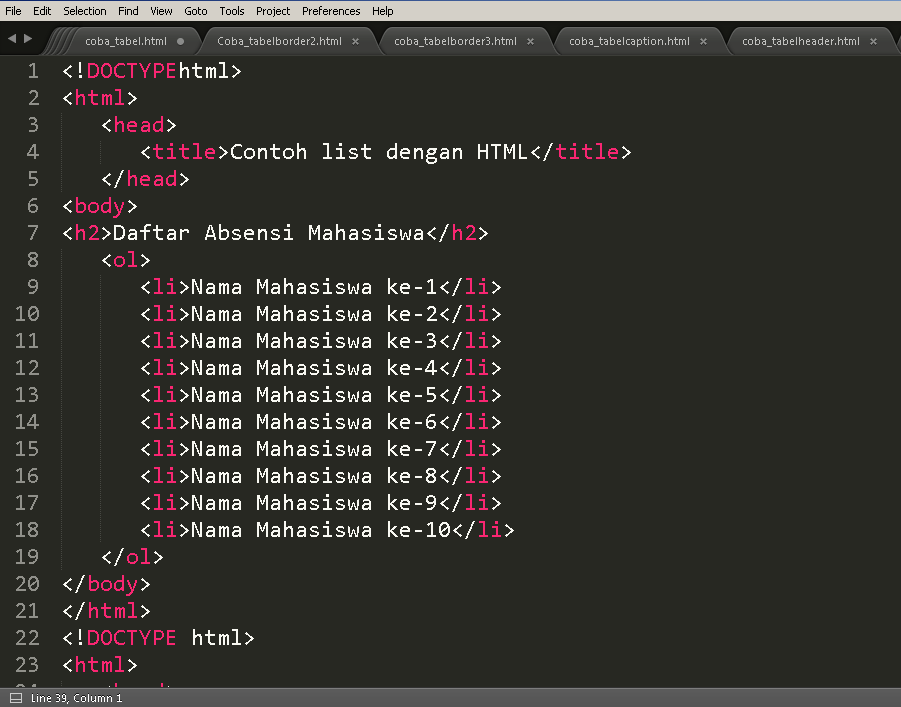
Buat file baru dengan nama index.html lalu ketik kode berikut:
Simpan file lalu buka di browser dengan klik dua kali file tersebut.
V. Menambahkan Desain dengan CSS
Buat file baru bernama style.css lalu ketik:
Lalu hubungkan ke file HTML dengan menambahkan di bagian <head>:
VI. Menambahkan Interaksi dengan JavaScript
Buat file script.js dan isi seperti ini:
Hubungkan di bagian bawah sebelum </body>:
VII. Folder Struktur Website
Pastikan semua file tersimpan dalam satu folder, contohnya:
VIII. Tips Tambahan
-
Gunakan gambar dengan ukuran kecil agar loading cepat
-
Coba hosting gratis seperti GitHub Pages untuk publikasi
-
Gunakan ekstensi Live Server di VS Code untuk pratinjau langsung
IX. Kesimpulan
Dengan sedikit usaha dan pemahaman dasar, siapa pun bisa membuat website sederhana dari nol. Langkah awal ini akan sangat berguna bagi kamu yang ingin masuk dunia web development.

Penulis: Asdwipa Septiade Giling
NIM: 23156201008
Jurusan: Sistem Komputer, STIMIK Catur Sakti Kendari