I. Pendahuluan
Aplikasi To-Do List sangat populer karena membantu pengguna mengatur aktivitas sehari-hari. Dalam artikel ini, kita akan membahas bagaimana cara membuat aplikasi To-Do List sederhana menggunakan HTML, CSS, dan JavaScript. Cocok untuk pemula yang ingin belajar membuat aplikasi web pertama mereka.
II. Apa Itu To-Do List?
To-Do List adalah daftar tugas yang harus diselesaikan oleh seseorang. Aplikasi ini biasanya memungkinkan pengguna untuk:
-
Menambah tugas baru
-
Menandai tugas yang sudah selesai
-
Menghapus tugas
III. Tools yang Dibutuhkan
Untuk membuat aplikasi To-Do List sederhana, kamu hanya memerlukan:
-
HTML untuk struktur tampilan
-
CSS untuk mempercantik tampilan
-
JavaScript untuk membuat aplikasi interaktif
IV. Langkah-Langkah Pembuatan
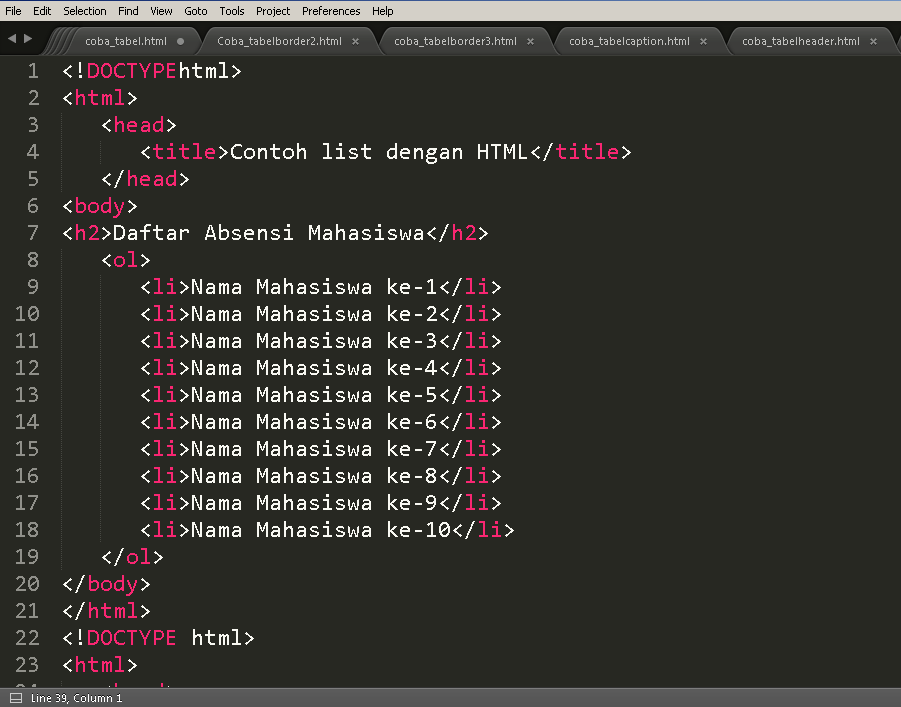
1. Buat Struktur HTML
2. Tambahkan CSS Sederhana
3. Tambahkan JavaScript
V. Cara Kerja Aplikasi
-
Saat pengguna menulis tugas dan menekan tombol “Tambah”, tugas akan muncul dalam bentuk daftar.
-
Jika tugas diklik, maka tugas akan dihapus (diselesaikan).
-
Semua proses dilakukan secara langsung di browser tanpa perlu backend.
VI. Pengembangan Lebih Lanjut
Jika ingin mengembangkan lebih lanjut, kamu bisa:
-
Menyimpan data di localStorage agar tetap tersimpan saat halaman ditutup
-
Menambahkan fitur checkbox
-
Menambahkan filter: semua, selesai, belum selesai
-
Menggunakan framework seperti React atau Vue
VII. Kesimpulan
Membuat aplikasi To-Do List sederhana adalah langkah awal yang bagus untuk memahami dasar-dasar pemrograman web. Dengan HTML, CSS, dan JavaScript, kamu bisa membuat aplikasi berguna tanpa backend. Praktik langsung adalah cara terbaik untuk belajar coding.

Penulis: Asdwipa Septiade Giling
NIM: 23156201008
Jurusan: Sistem Komputer, STIMIK Catur Sakti Kendari