I. Pendahuluan
Dalam dunia web, tiga teknologi utama menjadi fondasi dari semua situs web yang kita lihat: HTML, CSS, dan JavaScript. Artikel ini akan membantu kamu memahami dasar dari ketiganya dan bagaimana mereka bekerja sama membentuk halaman web.
II. Apa Itu HTML? (HyperText Markup Language)
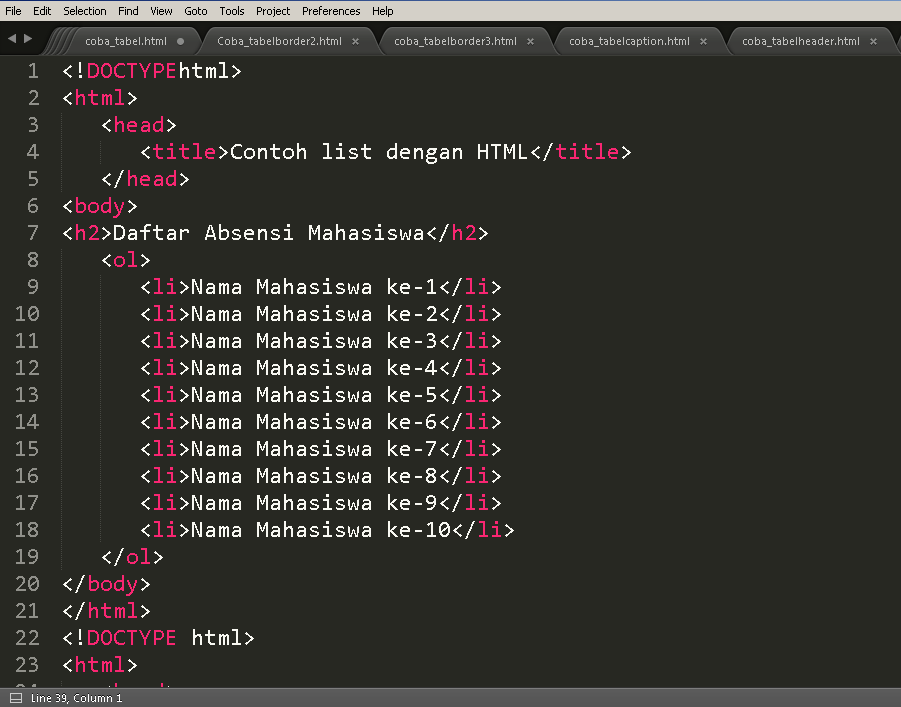
HTML digunakan untuk membuat struktur dasar halaman web.
Contohnya:
HTML menentukan apa yang ditampilkan: judul, paragraf, gambar, tautan, dll.
III. Apa Itu CSS? (Cascading Style Sheets)
CSS mengatur tampilan halaman HTML. Misalnya, warna, ukuran font, tata letak.
Contoh:
Dengan CSS, halaman web menjadi lebih menarik dan rapi.
IV. Apa Itu JavaScript?
JavaScript adalah bahasa pemrograman yang memberi interaktivitas pada halaman web.
Contoh sederhana:
Saat tombol diklik, akan muncul pop-up yang menyapa.
V. Cara Kerja Ketiganya
-
HTML = rangka halaman
-
CSS = mempercantik tampilan
-
JavaScript = menambahkan logika/interaksi
Mereka bekerja bersama dalam satu halaman web.
VI. Contoh Proyek Mini Sederhana
Gabungan HTML, CSS, dan JavaScript:
VII. Tools Gratis untuk Belajar Web Development
VIII. Kesimpulan
HTML, CSS, dan JavaScript adalah dasar dari semua situs web. Dengan memahami ketiganya, kamu bisa mulai membangun website sederhana hingga profesional. Langkah pertama dimulai dari memahami struktur, tampilan, dan logika.
Penulis: Asdwipa Septiade Giling
NIM: 23156201008
Jurusan: Sistem Komputer, STIMIK Catur Sakti Kendari