Aplikasi SPA (Single Page Application) seperti yang dibuat dengan React atau Vue.js semakin populer karena cepat, interaktif, dan tampilannya modern.
Tapi tahukah kamu, aplikasi SPA tetap bisa diserang CSRF (Cross-Site Request Forgery), terutama kalau kita tidak hati-hati saat mengatur otentikasi dan penyimpanan data pengguna?
Yuk kita bahas tantangan CSRF di aplikasi SPA, dan bagaimana cara menghadapinya dengan aman.
🧠 Sekilas Tentang SPA
SPA (Single Page Application) adalah aplikasi web yang berjalan di satu halaman saja. Saat pengguna pindah-pindah menu, aplikasi tidak memuat ulang seluruh halaman, tapi hanya mengganti bagian tertentu lewat AJAX atau fetch API.
Contoh: aplikasi dashboard, toko online, dan aplikasi keuangan.
Biasanya SPA menggunakan:
-
Frontend: React, Vue.js, Angular
-
Backend/API: Node.js, Laravel, Django, Spring, dsb
💣 Apa Aplikasi SPA Bisa Kena CSRF?
Jawabannya: Bisa, tergantung cara menyimpan dan mengirim token login.
SPA biasanya menyimpan token login (seperti JWT) di:
-
localStorageatausessionStorage -
Cookie (biasanya
HttpOnly)
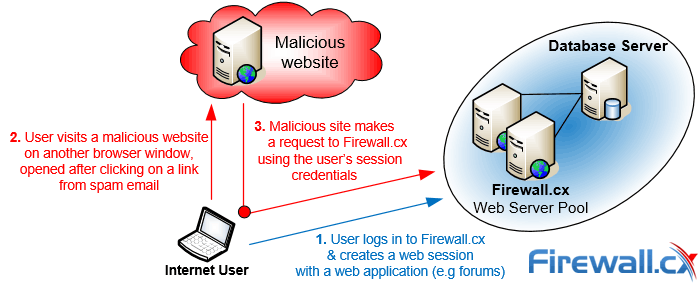
Nah, jika token disimpan di cookie, maka browser akan mengirim cookie itu secara otomatis ke server — inilah celah yang bisa diserang oleh CSRF.
📌 Tantangan Utama CSRF pada SPA
1. 🔒 Token Disimpan di Cookie
Jika kamu menyimpan token login (JWT atau session ID) di cookie, maka browser akan:
-
Mengirim cookie ke server secara otomatis
-
Termasuk saat permintaan datang dari situs luar (jika tidak diatur SameSite)
➡️ Artinya: SPA kamu bisa kena serangan CSRF, sama seperti aplikasi web biasa.
2. ⚠️ Tidak Ada Proteksi CSRF Token
SPA sering memakai fetch() atau axios untuk kirim data. Tapi banyak developer lupa menambahkan:
-
CSRF token di header atau body
-
Validasi token di backend
➡️ Ini bisa membuat API kamu bisa dimanfaatkan oleh penyerang.
3. 🤯 Bingung Pilih Penyimpanan Token
-
Simpan di
localStorage? Aman dari CSRF, tapi rawan XSS. -
Simpan di cookie? Lebih aman dari XSS (kalau pakai HttpOnly), tapi rawan CSRF kalau tidak pakai SameSite.
✅ Solusi Praktis Mengatasi CSRF di SPA
Berikut beberapa cara mengamankan aplikasi SPA dari CSRF:
🔐 1. Gunakan SameSite Cookie
Jika menyimpan token di cookie, pastikan pakai:
-
SameSite=Strictmencegah pengiriman cookie dari situs lain -
Securememastikan cookie hanya dikirim lewat HTTPS -
HttpOnlymencegah token diakses oleh JavaScript (aman dari XSS)
🧾 2. Tambahkan CSRF Token Manual
Jika backend kamu menyimpan sesi, tambahkan token CSRF dan kirim bersama setiap permintaan POST/PUT/DELETE.
Contoh di frontend (React/Vue):
Backend harus memverifikasi token ini sebelum memproses data.
📥 3. Hindari Penyimpanan Token di LocalStorage
Jika kamu menyimpan JWT di localStorage, CSRF memang tidak bisa mencuri token — tapi XSS bisa.
Kalau kamu ingin benar-benar aman:
-
Gunakan cookie HttpOnly + SameSite
-
Tambahkan CSRF token untuk request yang sensitif
🛡️ 4. Validasi Origin / Referer Header
Di sisi server, cek apakah permintaan datang dari domain yang benar.
📌 Rangkuman Singkat
| Masalah | Solusi Aman |
|---|---|
| Token disimpan di cookie | Gunakan SameSite=Strict dan HttpOnly |
| Tidak ada CSRF token | Tambahkan token di header dan validasi server |
| Gunakan localStorage | Waspadai XSS, gunakan Content Security Policy |
| Tidak validasi Origin | Tambahkan pengecekan Origin / Referer |
✅ Kesimpulan
Aplikasi SPA modern seperti React dan Vue memang cepat dan praktis. Tapi, keamanan tetap harus jadi perhatian utama.
Jangan sampai aplikasi kamu jadi korban CSRF hanya karena pengaturan cookie atau token yang kurang tepat.
Jadi, apakah SPA bisa aman dari CSRF? Bisa banget, asal kamu tahu caranya! 💪

Penulias : Muhammad Aditya Alkhawarizmi
Nim : 23156201023
jurusan : Sistem Komputer